Back in the middle of 2020, Google announced that a new algorithm update will be hitting our shores and named it Page Experience.
While there was no immediate need to optimise your site back then, we now know it’s releasing in May 2021, so the date is fast approaching, and it’s something you’ll want to get right.
And… it’s one of only a handful ranking factors that Google announces. So today, I’ll let you know how to optimise your webpages for better SEO and better user experience.
Hey, I’m Joe from Tribe SEO, and I’m on a mission to make SEO easier, fun and profitable for small businesses.
So, what exactly is Page Experience?
Well, according to Google:
The page experience signal measures aspects of how users perceive the experience of interacting with a web page. Optimizing for these factors makes the web more delightful for users across all web browsers and surfaces, and helps sites evolve towards user expectations on mobile.
Now, the mobile part is important.
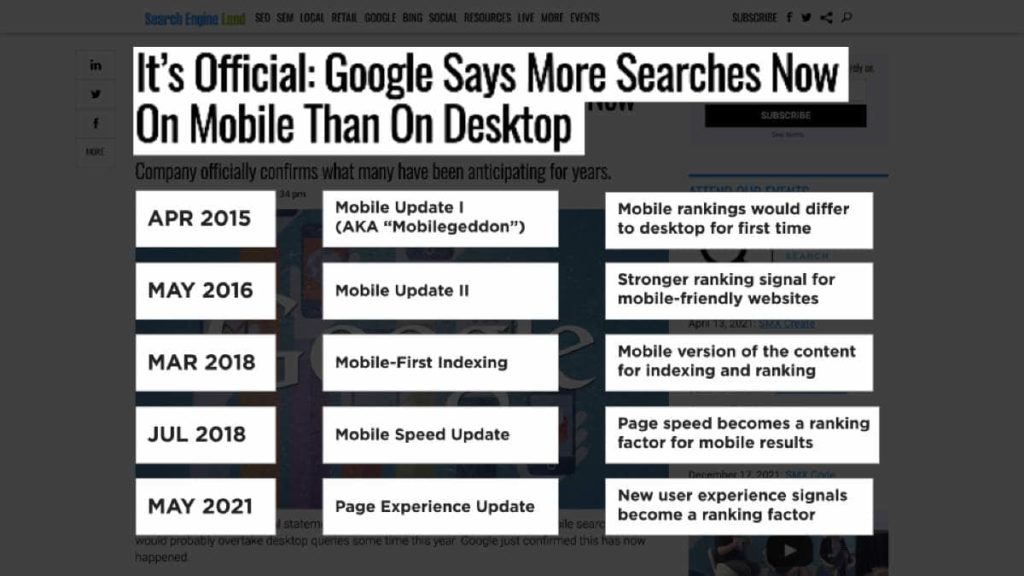
In 2015, Google announced that more people search on mobile devices than desktop. And Google has been encouraging businesses to optimise for a better mobile user experience ever since.

Not least in 2018, when Google announced the rolling out of mobile-first indexing. As a result, Google now uses the mobile version of your content for not just indexing but ranking too.
Later in 2018, we saw page speed becoming a ranking signal on mobile search results.
And the latest Page Experience update is intended to further reward sites that have a great user experience, with a keen focus on mobile.
But, what are the Page Experience signals?
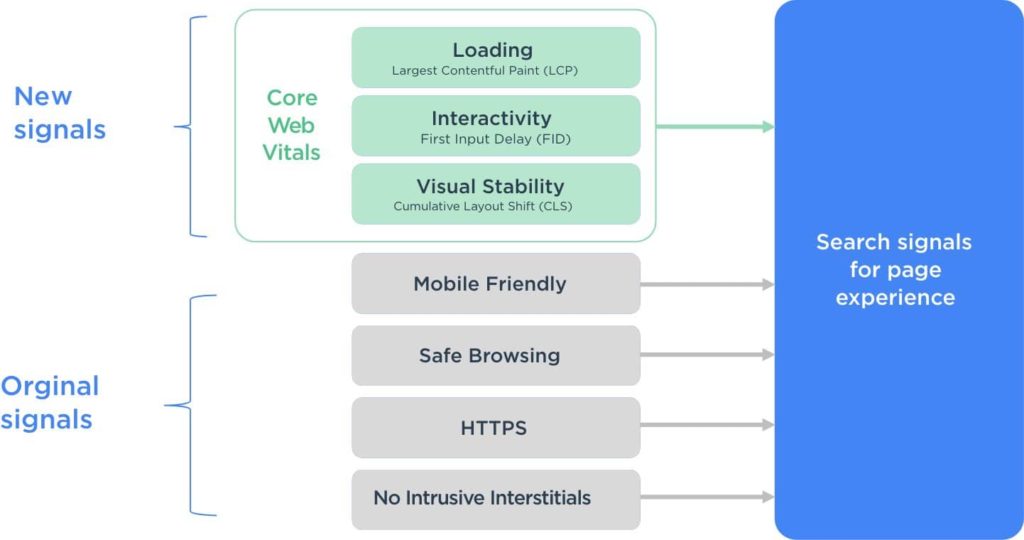
Well, we can divide these into two camps:

The first camp, are the original Page Experience signals. Well, they’re original because they existed as ranking signals before the Page Experience umbrella term was coined.
These include ensuring your webpages should be mobile-friendly and that they offer safe browsing, HTTPS-security and no intrusive interstitials.
The second camp, are the Core Web Vitals, which are new signals that I’ll come to in a moment.
But first, let’s review the original Page Experience signals, staring with mobile-friendliness.
When it comes to search on mobile devices, Google says:
Users should get the most relevant and timely results, no matter if the information lives on mobile-friendly web pages or apps.
That makes sense. So, how do you check if you webpages are mobile-friendly?
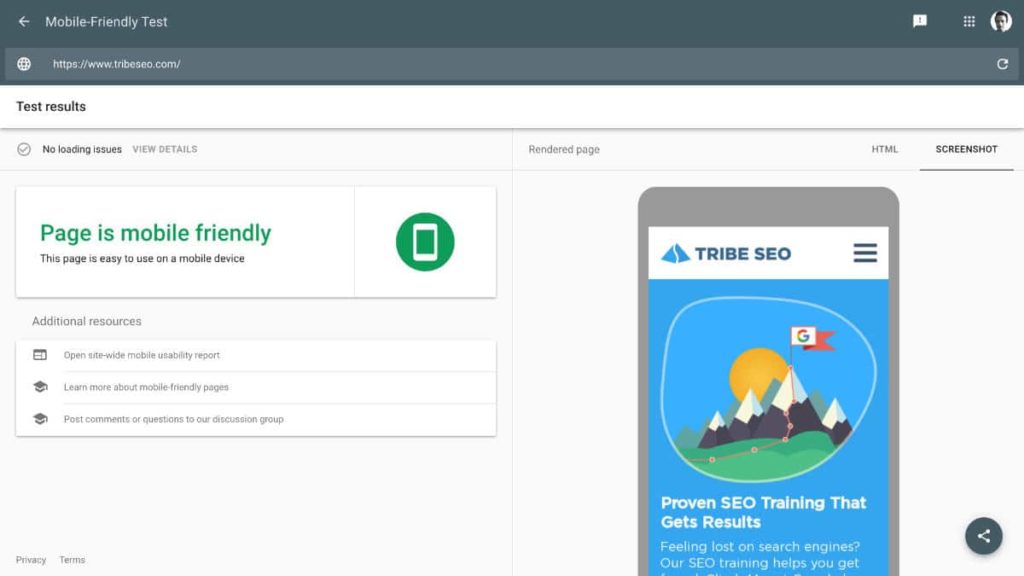
Mobile-Friendly Test
Well, if it’s only for a few webpages, the quickest and easiest way is through the Google Mobile-Friendly Test tool.

You simply pop in the URL you want to check and press return.
Google will crawl and analyse the page. After that, it will let you know if the page is mobile-friendly or not.
Phew, are homage is mobile-friendly!
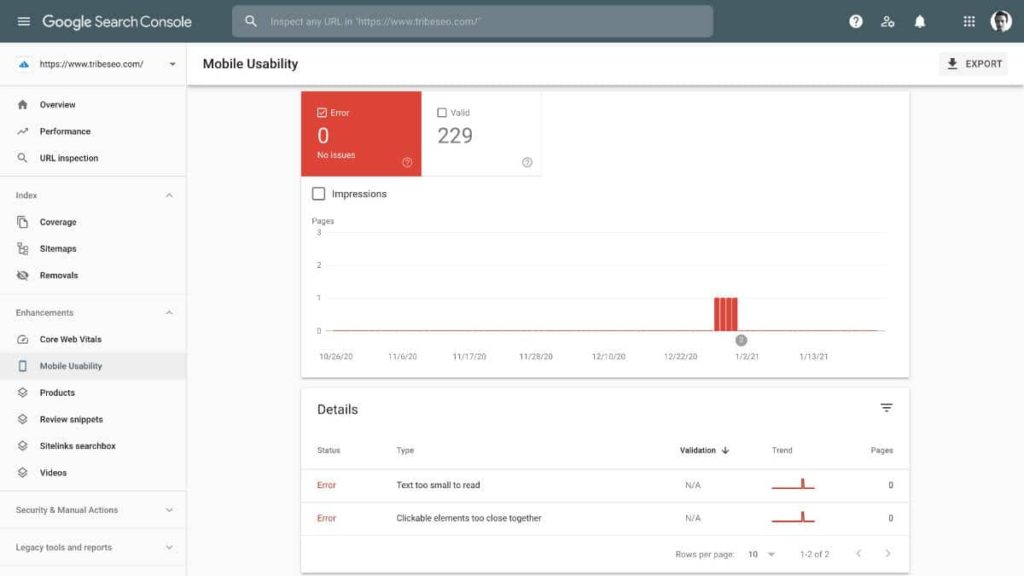
Mobile Usability Report
Now, if you want to check a whole website at a time and get detailed reporting of any potential issues, you’ll want to run it through the Mobile Usability Report, which is part of Google Search Console.

Here, you can check whether your pages are valid or whether they contain mobile usability errors. Examples of errors include that the “text is too small to read” or “clickable elements are too close together”.
Google will highlight which pages are affected and provide tips on how to fix them.
Okay, let’s scoot back and look at the next signal, which is for safe-browsing.
Sites that aren’t safe for browsing have security issues, such as hacked content, malware and unwanted software, or social engineering.
Now social engineering is when a webpage “tricks visitors into doing something dangerous, such as revealing confidential information or downloading software.”
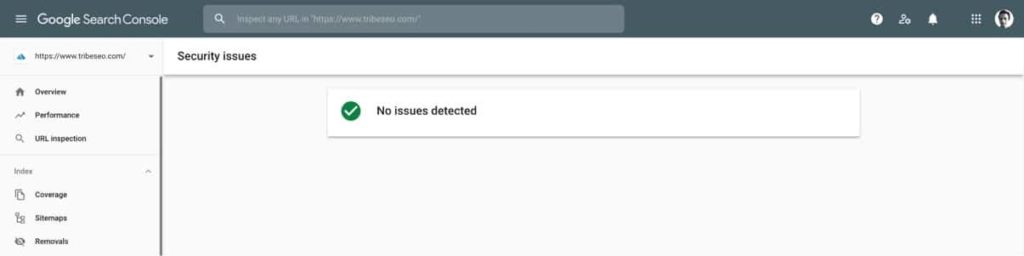
So, if you open up the Security Issues Report, which is part of Google Search Console, you can see whether your site has security issues or threats to your website and the public.

So, in this example, there are no issues, and that’s exactly what you want to see.
If issues were found, you want to fix them quickly because they can be damaging for visitors to your site and your SEO progress.
Google provides pointers on how to fix any issues, and often this is done by a technical person such as a web developer.
Okay, now for the next original page experience signal: HTTPS-Security.
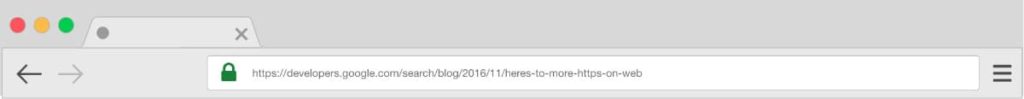
Google provides documentation on how to check if your site’s connection is secure.
It’s straightforward. You just need to see whether there’s a padlock by the address bar of a browser.

The padlock symbol shows that the page uses HTTPS and contains a valid security certificate.
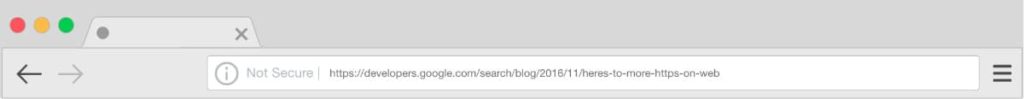
If your pages aren’t secure, rather than seeing the padlock, visitors will see a “Note secure” label which may put people off from hanging around.

Unsecured webpages aren’t trusted as much by search engines either. So, it’s recommended to apply HTTPS to all your webpages, and in doing so, they will all earn a small SEO boost.
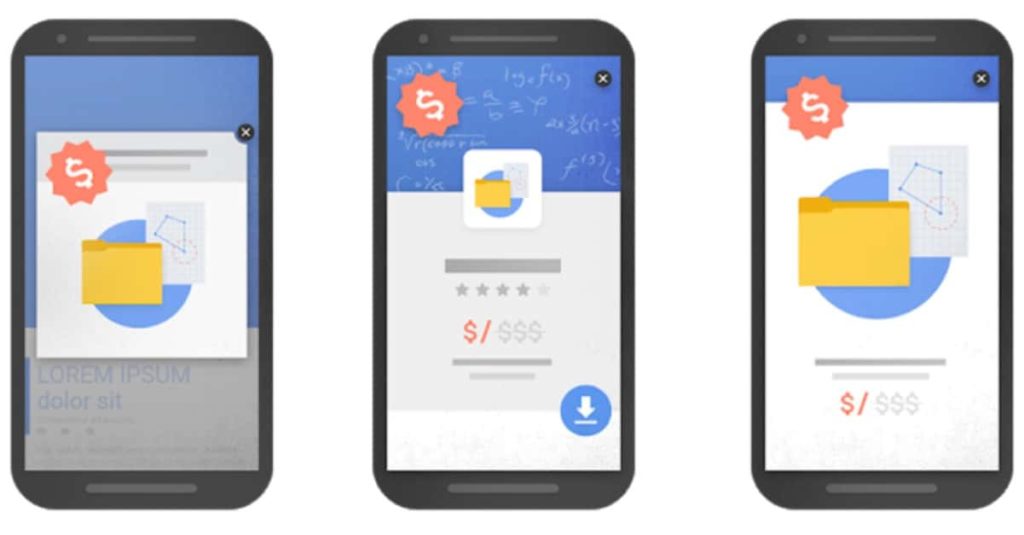
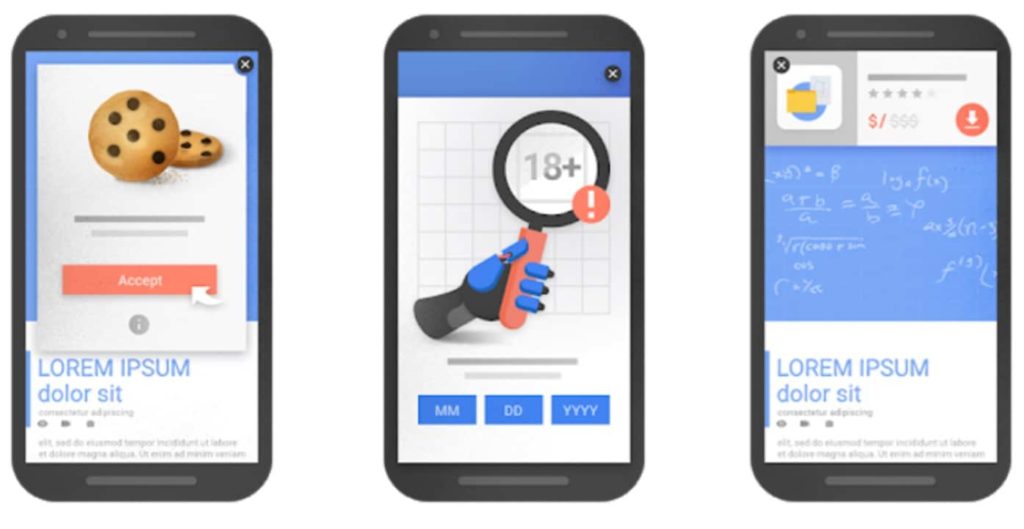
Okay, now for the final original page experience signal, which is no intrusive interstitials.
Now, interstitials is a funny-sounding word and not the easiest to pronounce, but what does Google mean by it?
Intrusive interstitials are often in the form of a pop-up, and while you can usually close them, it’s not always easy on a smartphone.

They annoy mobile users, mainly because they make it hard for them to view the main content they expect to see.
But, not all interstitials are intrusive.
Pop-ups to accept website cookie usage and age verification are fine. As too are smaller interstitials that allow you to see the main content.

Okay, that’s a wrap for the original signals. Let’s now look at the new page experience signals.
The three new signals that make up the Page Experience update are collectively known as Core Web Vitals.
The first vital is called Largest Contentful Paint (LCP), which measures the loading performance of a webpage.
The second vital is First Input Delay (FID), and this measures the interactivity of a page.
And the final core web vitals is Cumulative Layout Shift (CLS), which measures the visual stability of a webpage.
Now, there’s a quite a lot to unpack when measuring and optimising the Core Web Vitals, so I’ll save that for the next video.
Okay, so this has been an introduction to Google’s Page Experience Update. I’m Joe from Tribe SEO and If you are watching this on YouTube, be sure to subscribe or leave a comment.
If you’re watching this anywhere else, sign up to our weekly email newsletter over at www.tribeseo.com. I’ll be sending more SEO videos like this, and the next is on Core Web Vitals.
It’s a goodie, so I’ll see you there.
Designed, Built and Optimised by Joe the SEO
© Tribe SEO is a registered UK Company (# 07455058). Privacy Policy and Terms.
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.